Ever wished your character designs could jump off the page and come to life? With ChatGPT 4o or even Claude Sonnet, you can animate character and make that happen!!
And guess what? You don’t need to be an animation expert or spend hours figuring things out. In fact, with just a few minutes and the right tools, you can turn your character into a fun animation.
In this guide, I’ll show you exactly how to animate your character using ChatGPT-4o within USnap (because it’s much cheaper!). You’ll also learn how to create a sprite sheet (a collection of frames) and turn that into a GIF. If you prefer other models like Claude Sonnet or Llama, USnap offers all of them.
Whether you’re an animator working on character designs, a game developer, or just someone who loves playing around with creative ideas, this method is super easy and enjoyable. Let’s get started!
Everything You Need to Animate Character
To begin creating your animated GIFs using a few handy tools, here’s what you’ll need:
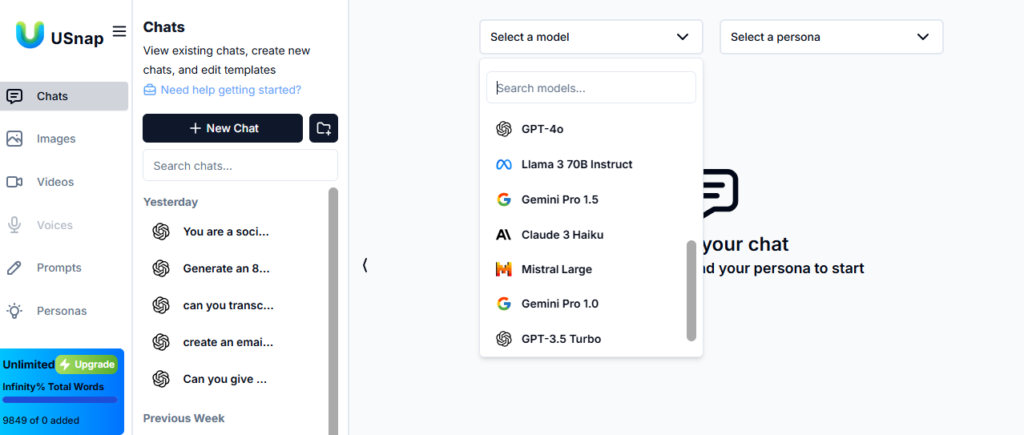
- Access to ChatGPT-4o: Specifically, you’ll want access to the ChatGPT-4o model, which offers enhanced creativity and can assist you in generating character animations quickly and smoothly. If you don’t have access yet, sign up for an USnap account (it’s free) to use this model.

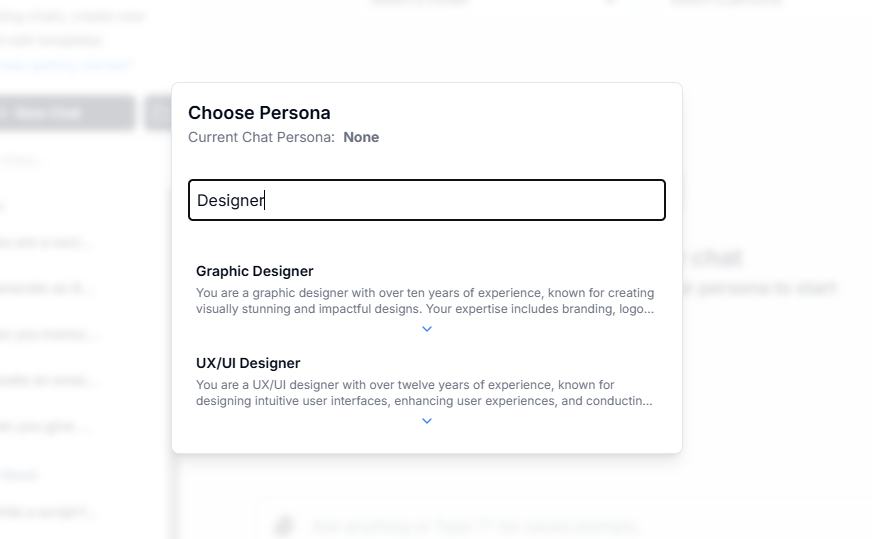
- A Specific Persona for Your Character: Having a persona in mind helps focus the design and animation. You can either create your own character or use Graphic Designer inside USnap.

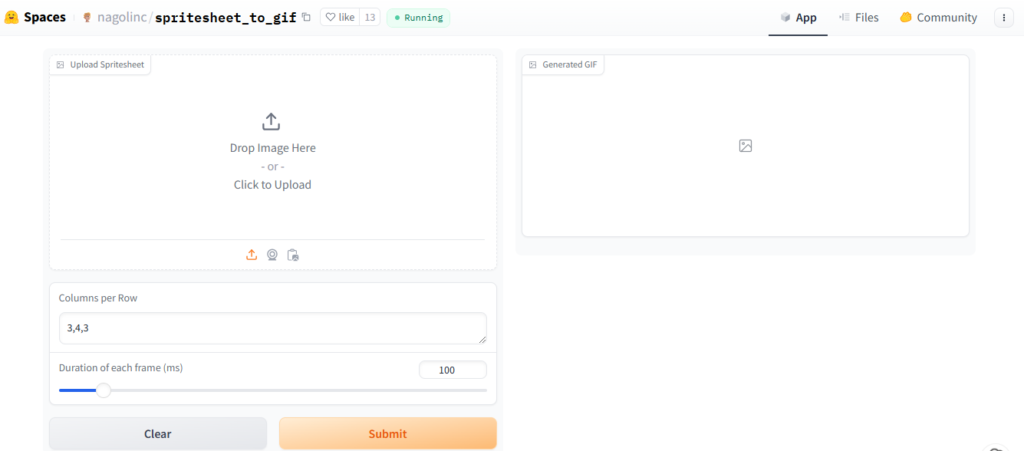
- HuggingFace Spritesheet Editor: This online tool makes assembling your animation frames into a sprite sheet easy. You can upload individual frames, and the tool will automatically position them in a grid, creating a complete sprite sheet for you.

Detailed Steps to Animate Your Own Character
Now that we’ve covered the basics, let’s walk through the process step by step. By the end, you’ll have your very own animated character in a GIF format.
Step 1: Design Your Character
First things first – you’ll need a character! If you already have one, awesome! But if you’re feeling stuck, don’t worry. You can use ChatGPT to brainstorm ideas.
For example, try this prompt to create an animator character and see the result:
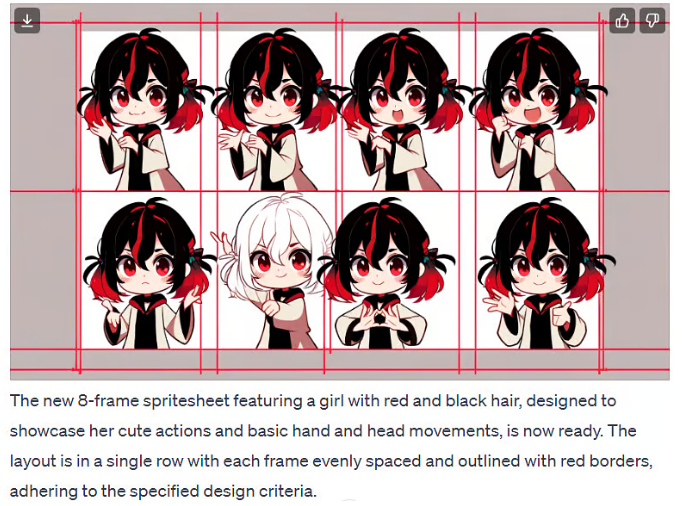
Generate an 8-frame sprite sheet with the following criteria:
1, Layout: The sprite sheet must be arranged in 2 rows, containing eight frames.
2, Character Inclusion: Each frame should prominently feature a single character.
3, Character Placement: The character must be centered within each frame, fitting perfectly inside without touching the edges.
4, Animation Sequence: The character or visual effects (VFX) should exhibit a clear progression of movement or change from one frame to the next, creating the potential for a fluid animation.
5, Animation Goal: The purpose is to demonstrate high-quality animation that can be converted into GIFs for viewers.
6, Character Expression: Enhance the character with dramatic expressions and dynamic poses to bring it to life.
Design Constraints:
1, Frame Design: The sprite sheet should have a traditional design with 8 frames
2, Frame Distribution: Ensure that the frames are evenly spaced across the image.
3, Image Unity: All frames must be combined into a single image file.
Let's start with {describe your character}

You might not get it just right the first time, and that’s okay. Think of it like teaching someone something new. Give clear feedback, and with a bit of back and forth, you’ll help the chat learn to get it just the way you want. It’s a team effort!

Now, doesn’t that sound like a fun character to animate? Once you have a clear picture in your head of what your character looks like, you’re ready to bring it to life through animation.
Step 2: Create Your Sprite Sheet
A sprite sheet is a grid of images that, when put together, create a smooth animation. Think of it like a flipbook where each page has a slightly different image, and when you flip through them quickly, it looks like the image is moving.
Here’s how to create your sprite sheet:
- Set Up the Layout: You’ll be working with 8 frames, arranged in 2 rows of 4 columns. Each frame will show a different movement of your character.
- Place Your Character: Make sure your character is centered in each frame. Don’t let it get too close to the edges because it can mess up the animation when the frames are played back-to-back.
- Animate Movement and Expressions: The key to a great animation is small, noticeable changes between each frame. If you’re not sure how to go about this, ChatGPT-4 can help.
See how that adds a nice, gradual movement that makes the dragon feel alive?
One important tip: make sure the character’s size and position stay consistent in each frame. If your character moves too much between frames, the animation can look choppy. Imagine watching a movie where the camera keeps jumping around—it’d be confusing, right? Same idea here. ChatGPT-4 can help you with some pointers on keeping your frames consistent.
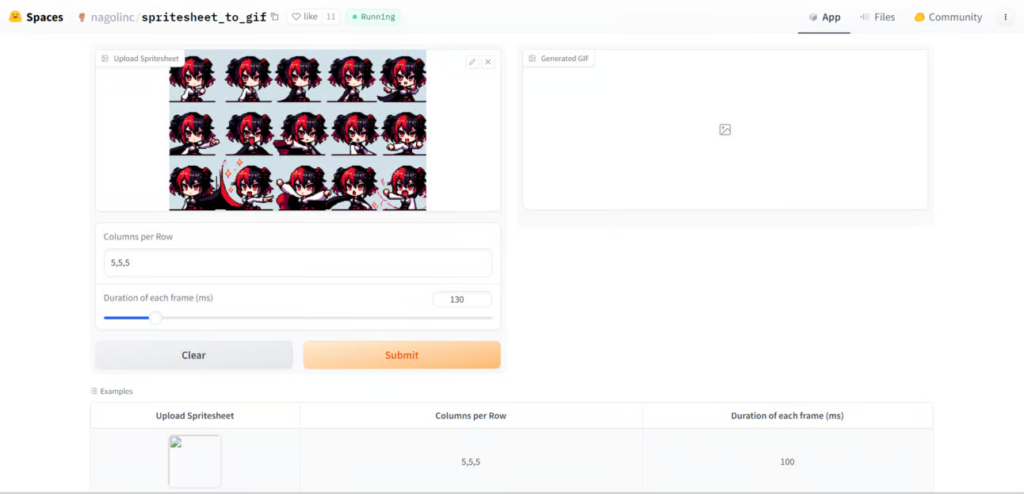
Step 3: Assemble the Sprite Sheet
Once you have all your frames ready, it’s time to combine them into one image—your sprite sheet. Don’t worry; this part is simple.
A tool like HuggingFace’s Spritesheet Editor is perfect for this step. Just upload your frames, and the tool will arrange them neatly into 2 rows and 4 columns. Make sure the frames are evenly spaced so that the final animation flows smoothly.

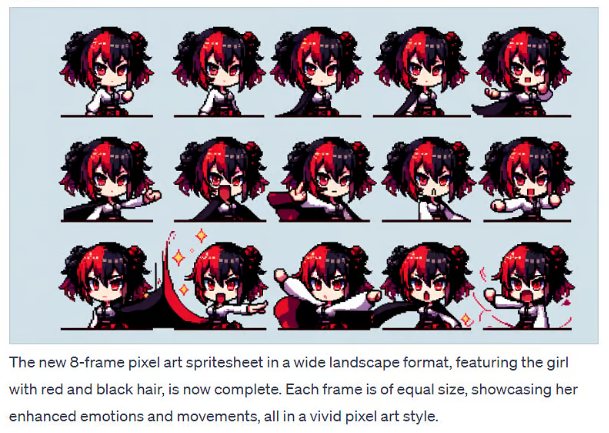
By now, you should have a single image file that contains all 8 frames of your character’s animation. Pretty cool, right?
Let’s turn it into a GIF, and here’s my result:

Another one:

Step 4: Review and Adjust
You’ve got your GIF—great job! But before you wrap up, take a moment to review your animation. Does everything look smooth? Are the transitions between frames fluid? If something seems off, you might need to tweak the frames or adjust the timing.
Think of it like cooking—sometimes you need to add a little salt or spice to get the dish just right. In this case, you might need to tweak the movement between frames or slow down the GIF’s speed to make it smoother.
You can always go back and ask ChatGPT-4 for feedback. For example, you could say:
“The animation feels a bit jumpy. How can I make it smoother?”
ChatGPT-4 might suggest reducing the movement between frames to make the animation flow better.
Share Your Animated Character
And that’s it! You’ve just created your own animated GIF using ChatGPT-4. It may not be perfect on the first try, but the more you experiment, the better your animations will get. Plus, you can always go back and tweak things as needed.
The best part? You can now make GIFs for any character you can think of. Want to animate a bouncing ball? Go for it! Have an idea for a dancing robot? Let’s see it! The possibilities are endless, and ChatGPT-4 is here to help every step of the way.
So, what are you waiting for? Start animating your characters today, and don’t forget to share your creations with others! You never know—you might inspire someone else to start their own animation journey.
Happy animating!
